Cuando ofreces servicios profesionales a través de tu blog, es importante determinar la manera en que tus futuros clientes puedan establecer contacto contigo.
Esto lo sabe muy bien Facebook, es por esto que te ofrece la posibilidad de integrar tu blog o web con muchas de sus herramientas, entre ellas su mensajero, que se presenta con un aspecto muy profesional y simpático para ayudarte a tener una mejor atención al cliente.
Imagina que un potencial cliente ha ingresado a tu blog y desea ponerse en contacto contigo, entonces se percata de que existe un pequeño botón dentro de tu sitio que le invita a acercarse y consultar lo que desee sobre tus productos o servicios.
El cliente se decide a preguntar y es atendido por un robot previamente parametrizado para que irá guiando la conversación hasta que estés disponible para culminar esa conversación. Tu cliente se ha sentirá atendido, aunque tu estés tomando la siesta.
El mensajero de facebook es una herramienta poderosa que te permite comunicarte con tus contactos de forma directa, a través de tu perfil personal o mediante una fanpage, para el caso de empresas.
¿Qué ventajas tiene usar Messenger de Facebook en mi Blog?
Las ventajas están a la vista, pero déjame hablarte un poco de ellas
- Mejoras tu servicio de atención al cliente, disminuyendo el tiempo de atención.
- Conocerás de primera mano quien es tu cliente, porque para ponerse en contacto debe hacer iniciado sesión en su perfil de Facebook.
- Diriges la conversación en función de lo que realmente te interesa.
- Ese tiempo de atención al cliente, lo empleas realizando otra cosa.
- Puedes aprovechar para solicitar datos o promover directamente tus servicios o productos.
- Es gratis.
¿Cómo integrar Blogger con Messenger de Facebook?
Para hacer esto primero debes ingresar a tu página de Facebook.
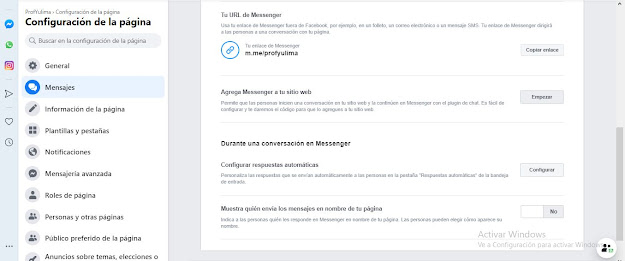
Accede al menú principal y selecciona la opción Configuración de la Página, después en Mensajes.
Ubica la sección Agrega messenger a tu sitio web y por último presiona un clic en Empezar.
De esta manera Facebook te mostrará un asistente para el ajuste de la aplicación según los datos que le vayas proporcionando, para que lo acondiciones según lo que desees mostrar en tu sitio.
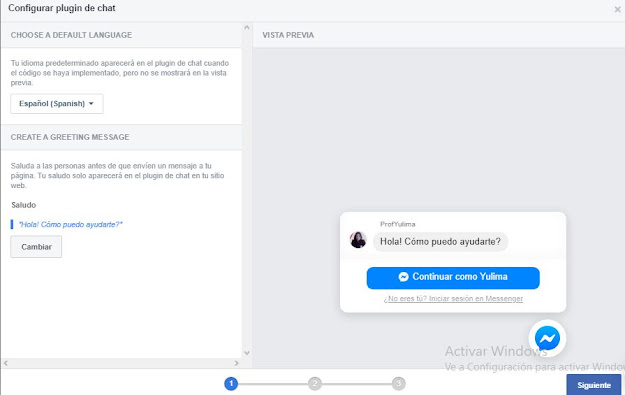
A continuación se muestra la imagen del inicio del asistente para la configuración de tu chat.
En esta sección debes seleccionar el idioma con el que deseas trabajar, y luego presiona un clic sobre el botón Cambiar.
Puedes modificar el mensaje que se presenta en el chat y luego Siguiente para continuar.
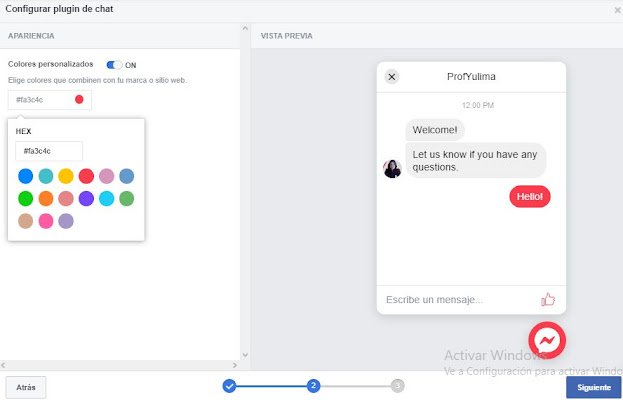
A continuación, puedes cambiar el color del chat para que se asemeje más a tus colores de marca.
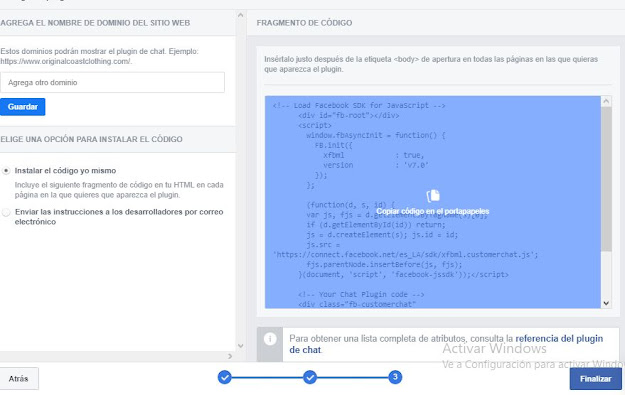
Ahora, debes presionar un clic sobre el área dónde se muestra el código para copiarlo y poder incorporarlo en la plataforma Blogger.
En ella encontraremos dos maneras de integrar la herramienta, una es a través de un Gadget y la otra copiando directamente editando el código HTML de la página.
Integrando Messenger de Facebook a Blogger a través de un Gadget
Esta opción contiene menos riesgos para quienes no dominan la estructura del código HTML, sin embargo es importante enfatizar que dependiendo de la plantilla que hayas seleccionado, el chat pudiera no aparecer en el lugar que deseas.
Para que funcione desde cualquier ubicación del Blog, emplea la opción de integración directamente en el HTML.
Muy bien, aquí ubicaremos un sitio en todo el diseño en el que se muestre la opción Añadir un gadget y nos aparecerá un cuadro como el que se muestra a continuación
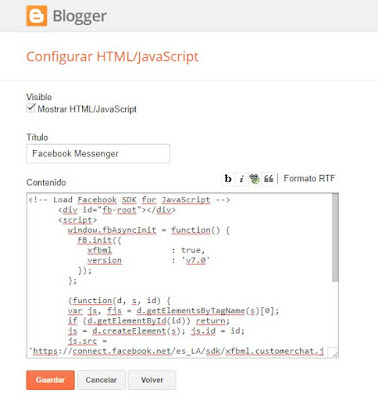
Debes seleccionar la opción que indica HTML/JavaScript y te aparecerá otro cuadro de diálogo en el que deberás ingresar un Título y pegar el código en el espacio identificado como Contenido, y guardar lo cambios para que se apliquen en tu sitio.
Integrando Messenger de Facebook a Blogger a través de HTML
Con esta opción lograrás que el chat te aparezca en todas las páginas de tu Blog, para ello debes seleccionar dentro del menú principal de Blogger la opción Tema.
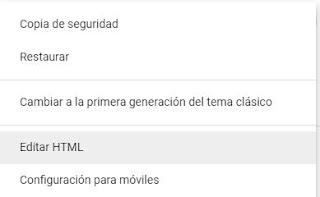
Una vez allí, presiona un clic sobre los tres puntos verticales y selecciona la opción Copia de seguridad, esto para que siempre tengas la posibilidad de recuperar en caso de algún fallo.
Verifica que el archivo haya sido descargado correctamente en la sección respectiva de tu navegador.
Luego, presiona de nuevo sobre el botón de los puntos y escoge ahora Editar HTML.
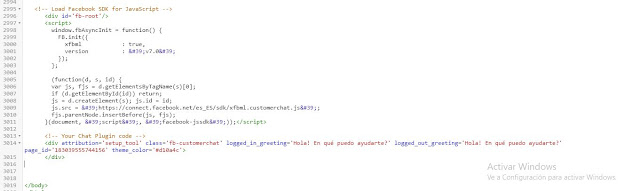
Baja hasta el final del archivo y justo antes de la etiqueta </body> agrega una cantidad de líneas con ayuda de la tecla Enter, pega allí el código de Facebook y presiona un clic en el botón Guardar, espera unos segundos y listo, a disfrutar de tu nuevo chat.
Muy bien, hasta acá has aprendido a incorporar el chat de Facebook Messenger en Blogger a través de un Gadget y también mediante el código HTML.
Espero que este artículo haya sido de completa utilidad para ti.
Si tienes alguna duda, sugerencia o si deseas compartir información puedes hacerlo dejando un comentario ahora mismo.
¡Hasta pronto!
















0 Comentarios